Embedding Juicebox Galleries in Adobe Muse
One of the most beautiful and functional embeddable galleries online today is the Juicebox gallery (www.juicebox.net). It's created using HTML5, works on virtually every device and browser, and is extremely easy to put together in a few minutes. Check out a demo of the juicebox galleries here: http://www.juicebox.net/demos/

After a little bit of experimentation, we've figured out how to implement Juicebox in Muse. Here's how it's done:
BUILDING THE GALLERY
1. Download Juicebox and install the gallery builder
Juicebox offers a free version (called LITE) that you can install and try for free. There are some limitations, but if you need advanced features the paid versions will work well for you. Once you've downloaded Juicebox, install it to your computer and launch the software.
2. Build your Gallery
Building a gallery in Juicebox is very simple. Drag and drop your photos into it's interface, and follow the logical steps along to the "Publish" stage. You can name photos and add titles, as well as modify the background style of your gallery (colors & opacity).
You can control the gallery size directly in Muse by editing its frame (covered later). In order to do this, you will need to build your gallery with the Width & Height set to 100%.

3. Save and upload your gallery
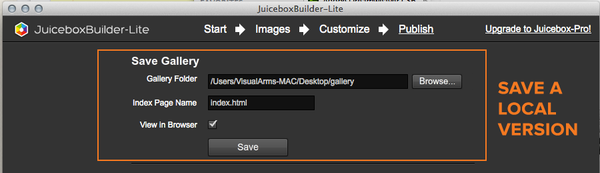
Once you've finished building a gallery, you will need to save a local version and upload it to your website hosting server.
Save your gallery to a folder on your computer

I use Filezilla (http://filezilla-project.org/) to upload files to my server. If you're hosting with Business Catalyst, you can login to your FTP using the following information.
Hostname: yourdomain.com
Username: yourdomain.com/user@yourdomain.com
Password: your password
Upload the gallery to a subfolder on your FTP. Make sure you pay attention to the location of your folder. I'd suggest creating a folder on the root of your FTP called "gallery".
*IMPORTANT - Do not include special characters such as underscores in the path to your gallery. This seems to cause issues with the code you will place in Muse.*
EMBEDDING IN MUSE
Create a new Muse website, and style the background as needed. You may want to select the same background color as you set when building your gallery in Juicebox.
Next, select the embed code that was displayed when you finished building the Juicebox gallery. You will need to make a few small changes to this code in order to link it to the gallery you just built:
1. Place the embed code in Muse
Copy and paste the supplied embed code from the Juicebox builder.

2. Change the link to the "Juicebox.js"
You need to change the link to the javascript file referenced in the Muse embed code. This file is stored in the jbcore folder within your new gallery folder. Your new link may look like this (example below):

3. Add link to Gallery Folder
Next you need to add a line of code to the embedded HTML to point to your gallery folder. The code looks like this:
baseUrl : 'http://www.yoursite.com/gallery/',
Add this line of code directly below the "containerId" code. Here's a complete example - just replace the domain yoursite.com with your own gallery location:

4. Adjust the Muse Frame Size
Adjust the size of the embedded html frame within Muse. This does actually control the size of the gallery when published, as long as you built your gallery with the width and height set to 100%.

Once you've completed all of the steps above, upload or publish your Muse website to your hosting server. Assuming you've pointed all of the links in the code to the right location, your gallery should look something like this:
http://www.visualarms.com/juice/

If you receive an error saying "cannot find XML file", it means your links aren't pointing to the correct location and the gallery can't find essential files it needs to run. Double check your links, and be sure you haven't included any special characters in the link. For more information on embedding Juicebox galleries, have a look at the juicebox support website:
http://www.juicebox.net/support/embedding/
Remember to experiment with the opacity settings and frame size in your Juicebox gallery to ensure seamless integration into your Muse site.
Enjoy & Good Luck!
Steve Harris
Comments
This is one of the BEST tutorial I have seen (only usable), explaining how to embed a 3rd party JS/HTML widget… Muse forums should refer users to this how-to.

Really good tips – i tried the same with another gallery and could not get it to work. I like to use DMXZone extensions within dreamweaver and thought I could take the HTML from there and integrate into Muse but I got it as far as the HTML page you have and nothing more..will this work using the “preview” does it have to be done from the live server?