Photo Zooming in Adobe Muse – New Widget
We’ve just released a new widget that is commonly found on Ecommerce sites – it’s called the “Photo Zoom” widget. This will allow Muse users to embed a photo of any size into their website, and when a visitor moves their mouse over the image a higher resolution version is displayed within the same frame. This widget is available as part of our annual membership, directly in the Members Download Area.
Check out this preview link to see the widget in action:
http://widgets-musethemes.businesscatalyst.com/tb018.html
How It Works:
Drag the widget out on to the canvas – a frame is displayed, with 3 options available in the widget flyout panel (blue arrow).
 1. Add your photo for upload:
1. Add your photo for upload:
In order for our widget to find your original photo, you need to add it for upload with your Muse site. Click FILE > ADD FILES FOR UPLOAD and select the image you want. Make sure it’s larger than what you will be displaying in Muse, so the widget has some room to zoom.
2. Set Widget Options:
Image Name: enter the name of the image you linked directly in this box. Leave out special characters such as dashes, and avoid using spaces. It must match the image name exactly.
Box Name: use this to give the widget a unique name. This is important if you’re using multiple zoom widgets on a single page. Each widget MUST have a unique name to work correctly.
Alt Text: set the alternate text for your image, which can be beneficial for SEO purposes and visitors with reduced browser capacity.
3. Publish the Site / Preview in Browser
Click FILE > PREVIEW SITE IN BROWSER to preview the widget in action. If you’re satisfied with the way it looks, publish it live!
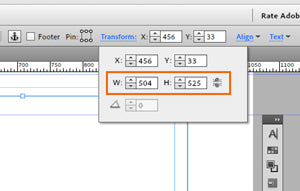
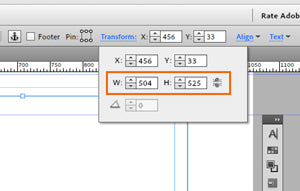
 NOTE - Image Proportions
NOTE - Image Proportions
Dragging the widget frame in Muse will scale the image disproportionately. It’s important to use the same proportions of your frame size in Muse as your original image. Check out our video overview for complete details.
 1. Add your photo for upload:
1. Add your photo for upload:
 NOTE - Image Proportions
NOTE - Image Proportions
It would be nice to see an update on this widget, that allows for content fitting options, such as ‘scale to fit’, or ‘scale to fill’, where the image can be proportionally placed in the center – like a portrait image in a landscape box – and when you roll over to zoom, the space then fills out the entire space of the container, rather than just the limited space provided by the portrait orientation.