Designing for Retina Display in Adobe Muse
The Retina Display makes our digital content more beautiful than ever before. But when it comes to the web, retina displays can actually have the opposite effect. If you’ve ever seen a regular logo, photo, or rasterized text on a retina display, you know what I mean.
So how do we fix this and how do we make it easy to manage? Well first off, we need a little background information to get us started and understand how this works.
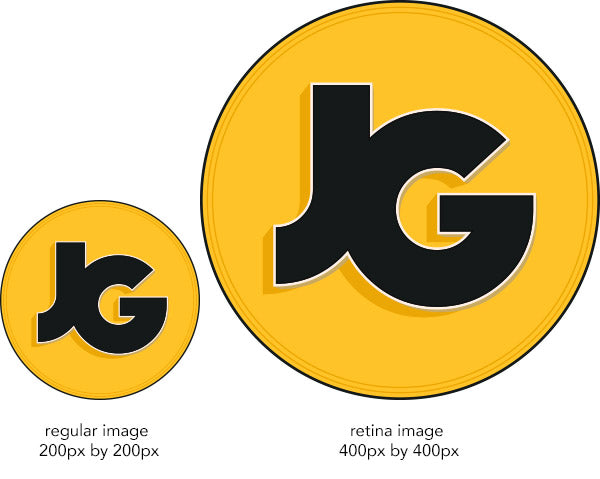
You will essentially need two versions of an image if you’re designing for a Retina Display. For example, your regular image could be 200px by 200px and your retina image will be 400px by 400px. Make sense so far? Good.


Devices like the new iPad or the MacBook Pro with Retina Display have a Device Pixel Ratio of 2. Other computers and tablets have a Device Pixel Ratio of 1 or perhaps even 1.5. The goal is to only load the retina images when the browser recognizes a device with a pixel ratio of 2. The point here is that regular devices will load your website as they always have, but a retina display device will load the high-res graphics. The key to all of this is a script called retina.js created by Imulus (www.imulus.com). Follow these steps:
1. Download retina.js from
this website and place the JavaScript file on your server in the root folder.
2. Paste this code into Muse. You can put it in your HTML for <Head> located in the page properties section.
<script type="text/javascript" src="/retina.js"></script>

3. This script will assume that you use Apple’s modifier (@2x) to detect high-res images.
For example, if you place an image into Muse named “logo.png” then your retina image should be named “logo@2x.png”.
4. The final step is to upload these retina@2x images into your images folder.
If you use Muse’s Upload to FTP Host method then you only need to put your retina images into your images folder once and then every time you publish, they will stay there. No worries! If you export to HTML, then you will need to upload your retina images in the images folder every time.
That’s it! You can view a few examples of my websites using this method.
jeremytech.com
waxysugar.com
jacobmath.com
Jeremy Goldberg is a forward thinking designer from Scottsdale, Arizona specializing in graphic design and UI / UX. You can contact him online at jeremytech.com
Comments
Things like widgets and buttons with hover and active states unfortunately do not work using this method.
Great article! Works well for most images but not if the images are being called via CSS (like ‘background-image’) which seems to be the case for buttons and other widgets in Muse. The site you link to in the article—retinajs.com—does have a solution by using LESS, a concept I am not familiar with at all. Could you maybe update the article to include how to incorporate that into our Muse projects so all images are Retinafied?
Thanks, and keep up the good work!
Milton,
Using LESS would really require you to handcode your website. All LESS really does from what I’ve seen is allow you to write less code by calling “shortcuts or rules” for your CSS code. Let me give you an example:
My Muse site exports my CSS like this:
#button
{
width: 20px;
height: 20px;
background: (“../images/button.png”);
}
You would have to go in to the code manually and change this to:
#button
{
.at2x(“../images/button.png”, 20px, 20px);
}
Now if you link to the LESS file provided on Retina.js, it should work.
The problem is that then next time you publish your site, you lose your changes because Muse will write over the file.
Hope that makes sense.
Best,
Jeremy
Thanks for the retina tutorial I have used it, much appreciated. I just wanted to point out something odd I have found as regards retina graphics in Muse. I have added 2 logos to my site which are both pngs with transparency. I placed a large size into Muse then scaled it down. When I published it displayed at the smaller size but retained the large file and displayed at retina quality.
However, when I tried it on other images it did not work. I thought that maybe it was because it was a png but that’s not it either. Anyway, check out my test site’s contact page. Note the 2 logos on the right and how there is no ‘@2x’ version but still retina versus the image at the bottom which is not retina. The top image on the left does have a ‘@2x’ version.
Odd???
http://gareth02.businesscatalyst.com/contact.html
Thanks,
Gareth.
Hi you all, would it not be much easier to design a layout based on Retina that automatically scales back to lesser screens?
@Gareth
Hi Gareth,
I got the exact same problem that you described… Did you work out a solution yet?
Best, Roman
What I did with the buttons is that I opened the normal button and resized to @2x and save it again. Its working on my image buttons. they are a bit higher in size but from 9KB to 14KB doesn’t influence loading the none retina users.
I do have some problems with retina.less I’m not a coder and I’m having a hard time understanding it… oh well…
so the question is …. lets say i wanna make a 100×100 image
i am on a retina mac designing in PS…
or
design it at 100×100 with 144dpi and save for retina and saveforweb at 100×100
or is that the same thing?Hi,
anyone who knows what happens with android high screen resolution (equal or higher than retina in iOS)?
How to give the same instructions when device is android (in my case, 4.2 Jelly Bean)
Thanks
Thank you very much for sharing this information. You really have broadened my understanding of designing for retina displays. Great tutorial.
Hi all,
Whats the answer to
Michael’s question? Is it best to create an icon twice the size and scale down in Muse or create it at actual size but increase the dpi from 72 to 144 in photoshop?
Thanks
Concerning Michael’s question about the DPI setting. Setting a dpi is useless in terms of web design, the only thing that matters are the pixel dimensions. So the retina version of a 100 by 100 pixel image needs to be a 200 by 200 pixel image(make sure to design it in Photoshop on a 200 by 200 canvas then do a save for web for the non retina version). When you use SaveForWeb in Photoshop you are outputting 72 DPI images anyway. DPI in relation to pixel dimensions defines at what size it will print on paper.
One of the posts states that you can use a retina image and then scale it down 50% so they would look good on retina devices. This is true but be careful with this trick when using large images because you are serving the retina images to non retina users as well this way. This might slow down performance time and performance is king in the future of web design.
I have been using this method on a new site. I have noticed that items in a slideshow only get the high res version on the first image. Therefore, I added some CSS to make the rest of them work. The issue I am having now is that for some reason the images do not always show. Sometimes they are blank but when I refresh the browser they show up, odd!
I thought it was a caching issue but I have tried it in multiple browsers so it is not that. I also cleared the cache.
Here is the site:
http://fratsorotest.businesscatalyst.com/index.html#home
Would appreciate any help.
Hi, i was testing this, and as Gareth says, it don’t work con components… any idea how to fix it?
I am working on a site, you can watch it (currently working on) at http://laksman.com.ar/TERCEROJO_WEB/
Notice that inside Catalogo, all the images are in low-res and not retina display quality.
But the on the rest of the site works great.
Do you have to put that script in the head of all pages or can I just put it into Master?

Great tutorial! But I’ve got a question.Is there a way to make the buttons in muse “Retina” too?