MuseThemes Site Relaunch – Behind the Scenes
In late 2016 the MuseThemes website underwent a major overhaul; we redesigned and optimized the entire site with tomorrow’s needs in mind. Here's a behind the scenes look at some of the reasons for this change, and optimization techniques we implemented.
Site performance is one of the most important aspects of any website and it often takes a backseat to design decisions, fancy features, and tight deadlines. Statistics show that 40% of people abandon a website that takes more than 3 seconds to load, with each 1-second delay resulting in 7% fewer conversions.

That makes a big difference to a company’s bottom line. Think about 7% of your business being lost over something that you can fix. That’s happening to businesses around the world, every day.
Mobile browsers are another important detail to consider. As more users are experiencing the web on their phones, the importance of a mobile-optimized experience grows.
Kissmetrics has a great infographic breaking down the many effects of reduced site performance. One thing is for sure: slow performance can be costly to a site’s traffic and it’s business.
A few months ago we began the process of redesigning and optimizing the MuseThemes site. It was a large project to not only address the design aspect and user interface, but also completely overhaul and rewrite the code powering the site. The goal was to create an easier to use, better performing site.
In this post, I’ll summarize a few of the steps we took to achieve this.

The Years Haven't Been Kind to the Code
The Internet is constantly evolving. The information browsers used to render a web page even a few years ago has changed a lot; this makes a big difference as modern browsers have new, better-optimized methods for displaying the same data.
The MuseThemes site was definitely suffering from slow performance and all of our visitors and customers were feeling the effects. This screenshot of the load time statistics made it very clear that action was needed.

Visitors to the home page were enduring an average of 8 seconds for the elements to load, and often more than 12 seconds for the page to finally finish – the MuseThemes site simply had way too much going on. 8-12 seconds is an eternity in Internet time. This is longer than it takes to get through any tweet, Vine video, Snapchat post, or Facebook status update. Modern web users expect web pages to load quickly – otherwise they’ll back out and head to the next link in their search results.
The site is built on the Shopify ecommerce platform. Shopify makes use of a templating system, as well as built-in and third-party applications to provide a wide range of features.
Over the years, as MuseThemes grew and it's feature set needed to be changed, a wide range of Shopify apps were installed, configured, customized, and removed. There were several design iterations throughout this time as well, leaving behind a vast amount of elements and code that were no longer necessary in the latest build. Five years of changes and updates created a lot of construction mess that was badly in need of clean up.
We needed to start with a clean slate and work our way through each element of the site, focusing on optimization as a priority, and determine what applications and systems would be used in the updated version of the site. This also meant removing all the ones we no longer needed.
How Long is this Going to Take
It was clear that the biggest offender of large file sizes and slow performance was images. The MuseThemes site makes use of some beautiful branding images; a good majority of them have also been provided in higher resolutions so they look crisp and sharp on retina displays.
The problem, however, was that everyone who visited the site was being served these high-resolution images regardless of whether their display supported the resolution or not.
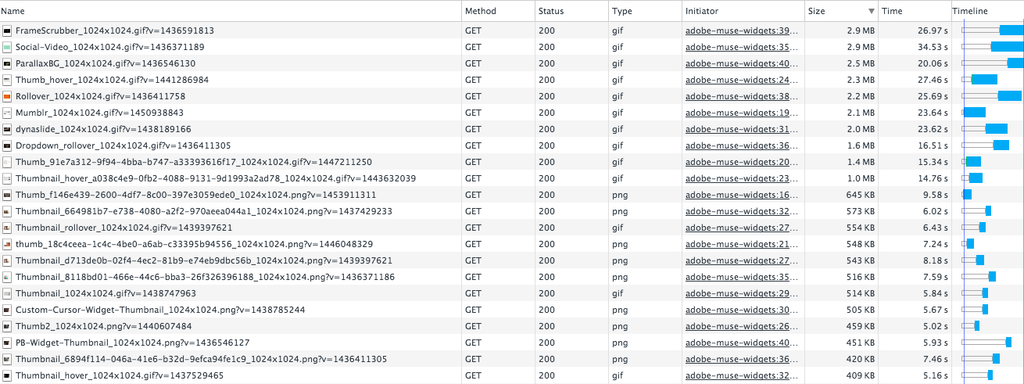
Thumbnails for products made use of full-size high-resolution images as well, rather than a smaller optimized version. In addition to the large images, several thumbnails consisted of very heavy animated gifs. Every time someone visited a page, they were downloading these massive media files; this added significant time to page loads.
The screenshot below shows just a few of the worst offenders:

Product listing pages that showed many product images at once were forced to load all of these massive images, resulting in page loads in excess of 25 seconds. The animated images, while interesting design-wise, were definitely not worth their weight in load time.
To combat this, each image on the site was remade and optimized. Animated gifs were replaced with static images, and smaller-dimension images were used for thumbnails rather than a single large file.
Better optimization tools (such as JpegMini) provided a much smaller file size to standard resolution users without sacrificing quality, and CSS was used to serve the larger retina images only to those users who were visiting with retina or higher resolution displays.
For our mobile users, the website now loaded images that looked great on their device, but didn’t take nearly as much bandwidth to load compared to the ones we served to people with giant Retina displays.
Javascript, Javascript Everywhere
A large amount of the dynamic functionality throughout the site is powered by javascript. Javascript can be powerful, but can also be a massive performance killer if it’s used improperly. An audit of the existing site made it clear that there was too much javascript in use.
First, there were several scripts being loaded that were for previous builds of the site; these were no longer needed. Previously installed Shopify apps and features had left behind large javascript files that were still being loaded on every page. This is like packing an overnight bag for a one-year-old with all the clothes that fit when it was a newborn, a three-month-old, a six-month-old, and so on. Over time that bag becomes too heavy and unwieldy, and there is really no reason for this.
Each of these scripts were identified and removed along with any assets they used.
Next, there were a large number of inline scripts throughout the site that were responsible for various utility functions. Many of these were doing things that were necessary for very old browsers that are no longer supported and could be accomplished with HTML and CSS. We removed all unnecessary inline scripts and converted their functions to more modern methods as well as moved the needed scripts to dedicated files where possible.
Now that the unnecessary and wasteful javascript had been removed, we needed to optimize what was left. Javascript that did not need to run prior to the page loading was deferred so that it would not hold things up. We wanted a fast initial page load, allowing the utility stuff to load invisibly at the end.
A Tale of Two Stylesheets
Another source of confusion and slowed performance was the CSS in use on the site. Once again, years of design changes and new features had left a mess of spaghetti code that was difficult to follow. Hundreds of CSS rules were not in use or directly conflicted with other rules. CSS is a constantly evolving standard, and that means that commands and other elements are made obsolete as they are replaced with more modern solutions.
There were also a large number of elements across pages that were similar to each other, but used entirely different sets of CSS. This wasteful CSS not only added to the already-large page load times, but also made updates and maintenance for the site a nightmare.
The best way to approach this was to start from scratch and style the new site design without reusing the existing styles. This way we could optimize everything from the very beginning. We chose to use SASS, a popular CSS pre-processor, to provide increased functionality, as well as, the use of mixins and variables. This approach allowed us to create pre-built components with consistent style rules that could be reused throughout the site.
Shopify supports SASS compiling, however, it requires all rules to be in a single file before compiling, as it does not allow imports. This is a ridiculous limitation; it negates one of the biggest advantages to using SASS, which is separating components and elements into different files for easy maintenance. Due to this limitation, we chose to compile the stylesheets ourselves and then give them to Shopify in a single file at the end. All the stylesheets were separated into individual files and folders making it much easier to know where things should be.
Each element of the new design was built from the ground up in SASS using modern techniques to ensure the least amount of CSS code output at the end. Not only did it provide stable style rules and a dramatically reduced final file size, the code was also now more maintainable and easier to update.
This change was good for several reasons. First, it optimized the site and made things simpler not only for the browser to understand, but for us humans as well.
Second, it made the site inherently more future-proof as these new processes will have a bit more life than the ones that had been replaced.
An Ongoing Process

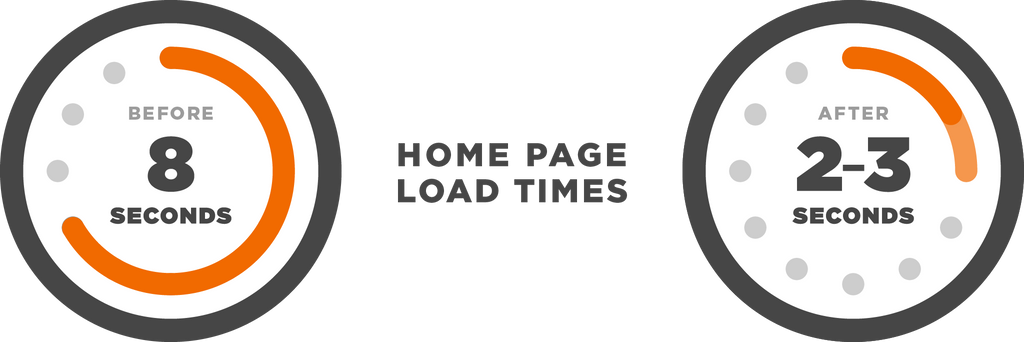
The first phase of the optimization was a huge success and resulted in dramatic performance increases. Home page load times dropped from the previous 8 seconds to an average of 2-3 seconds.

Product listing pages saw an even more dramatic reduction in load times, dropping from nearly 30 seconds down to an average of 3-4 seconds.
However, with all the rebuilding and optimization we accomplished, there are still portions of the site using legacy code due to the complexity attached to rebuilding them. We are in the process of rebuilding those parts of the site now, and expect to see even more performance improvements once completed.
Performance is always at the forefront of our thoughts, as we continue to update and tweak the site for better usability and additional features. As a site owner, it’s one of the most important things you can do to ensure your visitors have a great experience and continue to return.
Comments
Yes, the load times are lightening fast! I loved the article. I’m a relative newbie to web design, but even so, I found your article very interesting and informative, and it certainly makes me appreciate the hard work behind those quicker load times. Thinking about what you said about serving up the right images to the right devices to minimize slow loads to devices who don’t need higher-res images, is there anything we Muse-rs can do to also create these efficiencies? Is this something a widget could do, or is it better left to an expert coder?

Awesome Post!