Building the Litigate Theme Flyout Panels

Our users are often intrigued by the seamless and subtle animation effects found on buttons, text, and other elements within our template designs. These effects create a polished interactive environment that encourages link clicks and site exploration. We're routinely asked what custom HTML code is used to create the effects. The good news is that no custom coding is involved – we've simply utilized powerful features already built in to Muse, and tweaked them using our State Tranisitions widget. In this article, we're going to take a look at how the clever flyout panels were built in our Litigate theme.
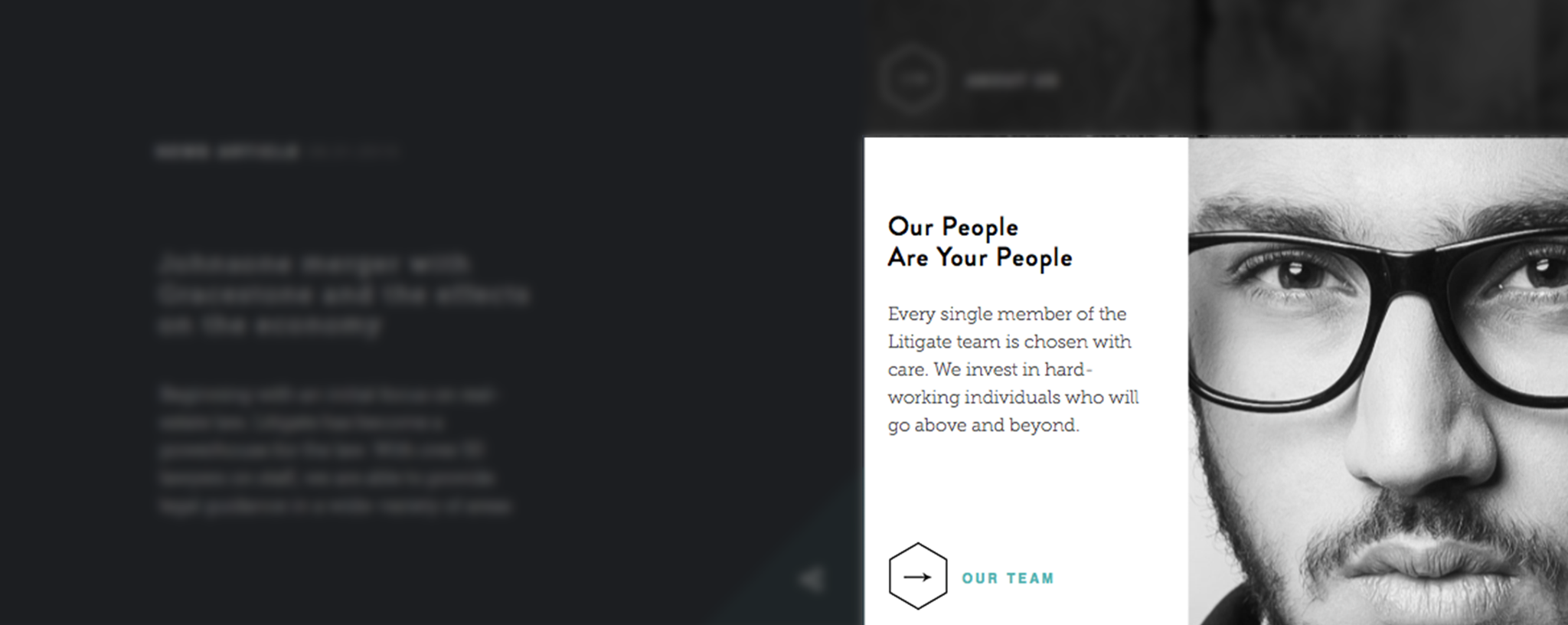
Our Litigate theme uses a tooltip-style prompt using an icon and text, which brings up an info panel when the icon or text is hovered upon. This "flyout" info panel contains multiple text boxes, and transitions into view with a smooth horizontal sliding motion [ check it out here ] . This is a great technique for keeping content hidden until engaged by the site visitor.

The Almighty State Button
What's unique about the flyout panels within Litigate is that multiple transition effects are triggered at once within the panel: the icon's arrow slides, the tooltip text changes color, and a panel slides in while text appears in front of it. This is all possible thanks to one of the most powerful built-in widgets in Muse: the State Button. The State Button applies states to everything within it, which allows for multiple transitions to be triggered at once.
And... The Ultra-Clever State Transition Widget
You may already be familiar with our State Transition widget. If you're not, it's a simple widget that gives custom control settings over the easing, transition time, and delay before transition when different states are activated on any element that supports a graphic style. That means that you can make text or images fade in from nowhere, make icons come alive with movement, and much more. The possibilities are nearly endless. To view a tutorial video on the setup and possibilities of our State Transition widget, click here.

The Flyout Panel Technique: Putting it All Together
When creating flyout panels with multiple transitions within, simply set up the State Transitions as normal: set up your states, apply graphic styles, drop a State Transition widget into your workspace and define the graphic styles within the widget options panel. Once all of your transitions are set up, you can place these elements into the area of the State Button. The flyout can be any size you like - just drag the State Button container to the desired size and shape.
In Litigate, our flyout panels have a solid background that slides in horizontally. This is achieved using the "Fill" options of the State Button. A separate SVG file was created outside of Muse, which contains a transparent area next to the area of solid color fill. By using the "Original Size" fitting setting in the Fill options, the State Button container hides a portion of the SVG file from view (when the State Button is sized smaller than the original SVG file). Now, by using different image anchor positions for individual states (normal, rollover, mouse down, active), we can make the solid color fill area of the SVG appear to slide into place. By default, the solid color fill area would slide in too quickly to see the transition – that's where the State Transition widget comes into play yet again. By applying a State Transition widget to the State Button itself, the color fill area now transitions into view in a smooth, appealing way.
So as you can see, placing multiple State Transitions within a State Button can create powerful flyouts quite easily. And the sky is truly the limit when it comes to what can be created with this technique.
We'd love to see what you create – if you have any questions or would like to show off your work, please give us a shout!
Thanks,
Team MuseThemes
Comments
This looks cool. But how do you get the State button to control the states of the individual items within the button area?
Oops, I see now. The State button overrides everything. I guess I should have read the articale a bit more carefully.
I’ve been pulling my hair out trying to get the states transition widget to work in general, let alone something more complicated. Whenever I go to preview it, it just acts like a regular rollover effect. Help please!

Handy! Gotta give this a try!